Zentools2 caption layouts display your content's images in a responsive grid and overlay the title and other elements when the user hovers over the image.
The caption style comes with 7 different effects as well as all of the settings available for the grid layout.
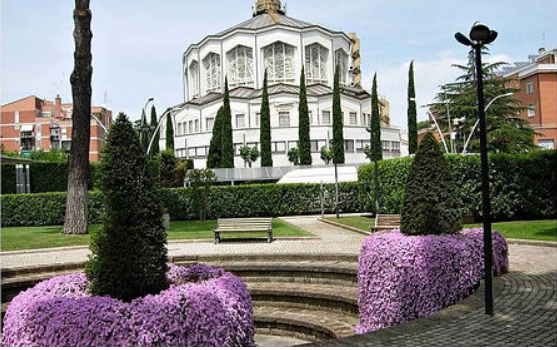
Caption 1
An example of the caption layout with margins removed.
Caption Style 1
Caption Style 2
Caption Style 3
Caption Style 4
Caption Style 5
Caption Style 6
Caption Style 7
Options and settings for the caption layout
Maximum number of columns.
This option determines the number of columns to group each category of items in. Columns within each group are defined in the layout tool.
Select a style
Determines the style of animation that occurs when the user hovers over the image.
Options: caption-style-1,caption-style-2,caption-style-3,caption-style-4,caption-style-5,caption-style-6,caption-style-7
Remove margin between items
Removes the gutter between each item so that the columns sit next to eachother.
Hide items until images have loaded
Acts as a preloader that hides the content of the moduel until all of the images in that module have loaded
Display loading animation
Option to display a loading animation while the images are loaded in the background.
Loading Message
The text used to display while the images are loading. Leave blank to avoid showing any message.