Zen Grid Framework v5 (zgf5) themes use an intelligent approach to providing Bootstrap support.
Bootstrap as you are probably aware is the default Joomla 3+ framework. Bootstrap provides a standardised structure for integrating components and extensions into your website - but at a cost. The full bootstrap library add at least 120kb extra to your site - most of which you will not use in standard Joomla installation.
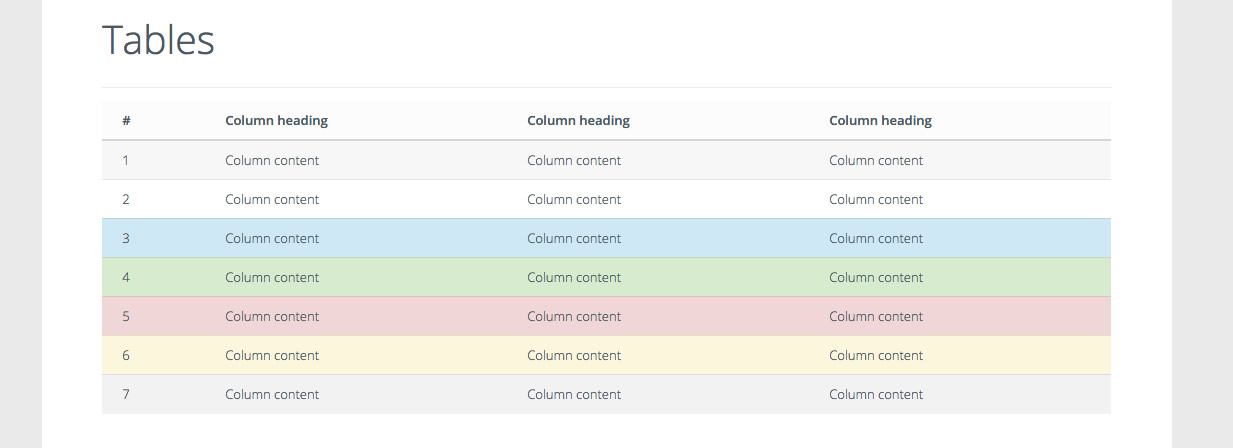
Bootstrap test pages

As a guide we created two bootstrap test pages. You can see the html elements for bootstrap2 and bootstrap3 on this demo. The default package comes with two presets which highlight how to include bootstrap in your site.
The framework does not require bootstrap
zgf5 based themes do not require bootstrap css or javascript for any of it's core functionality nor does it need bootstrap for any of it's html overrides. If you are using standard Joomla content or a 3rd party extension that does not use bootstrap then you do not need to include bootstrap in your theme.

A flexible approach to bootstrap
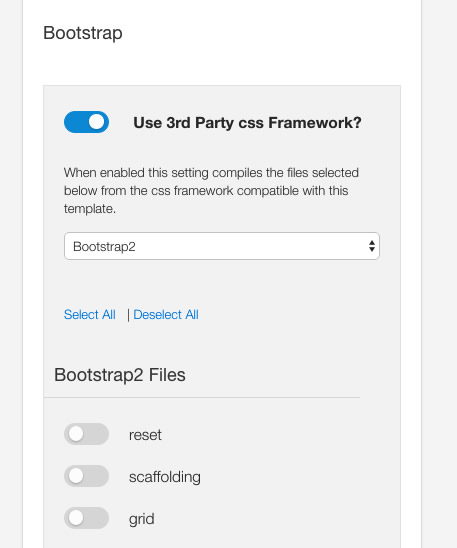
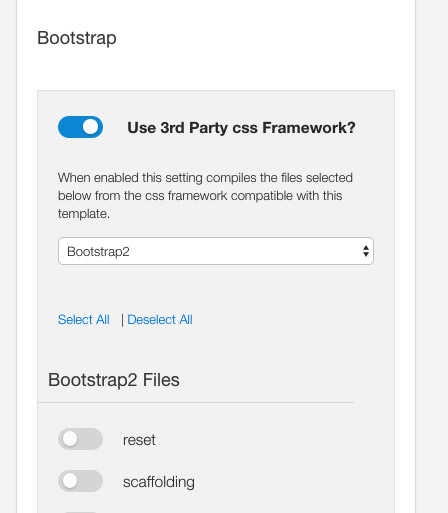
If however you do require bootstrap (either bootstrap 2 or bootstrap 3) you can selectively include the bootstrap elements that you need. The theme panel provides a simple checklist of bootstrap elements as well as a dropdown list specifying the version of bootstrap to use.
Select the version of bootstrap to use

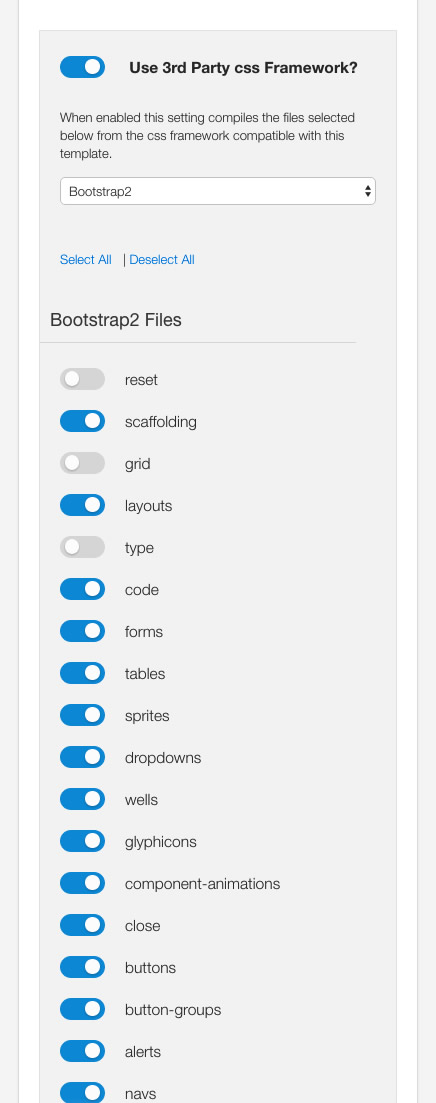
Select the elements to use
After selecting the version of bootstrap required go through the list of items required in your bootstrap stack.

Compile your less to css
After making the changes required scroll back up to the top of the page and save your theme. After doing so bootstrap will be added to your themes css file and available for use on the front end of your site.